
Revive Old PostsというWordpressのプラグインを使って
過去に書いたブログ記事を
Twitterでシェアする試みを始めている.
(Twitterをフォローしていただいている方は,もうお気づきかと思います)
これまでに書いたブログ記事の総数は300を超え,Google検索から当ブログを訪問頂いてTwitterをフォローしてくださる方も増えている.
そういう風に,最近Twitterをフォローしてくださった方に,過去の記事も読んでもらえたらうれしい!と思って過去記事ツイートを始めた.
Revive Old Posts
Twitterで過去記事をシェアするには「Revive Old Posts」というプラグインが有名.
追加して有効化,自分のTwitterアカウントを認証して,「General Setting」から投稿間隔・フォーマットを簡単に設定することができる.
このプラグインの詳しい設定方法は,Googleで検索するといくらでもでてくるので,ここでは割愛する.
今回は,実際にシェアしてみて不満に思った2点の改善策をメモ.
タイトルが長いと見切れる→文字数を280に
Revive Old Postsの投稿フォーマット初期設定は,「Title:140」になっている.これはTwitterの文字数上限が140文字だからなのだろう.
しかし,この140文字という文字数は,アルファベットで140文字だと思われる.
したがって,日本語の記事をシェアすると,70文字くらいしか表示されない.
記事のURLや【バックナンバー】などの枕詞も含めると,タイトルの2/3くらいは必ず見切れてしまう.

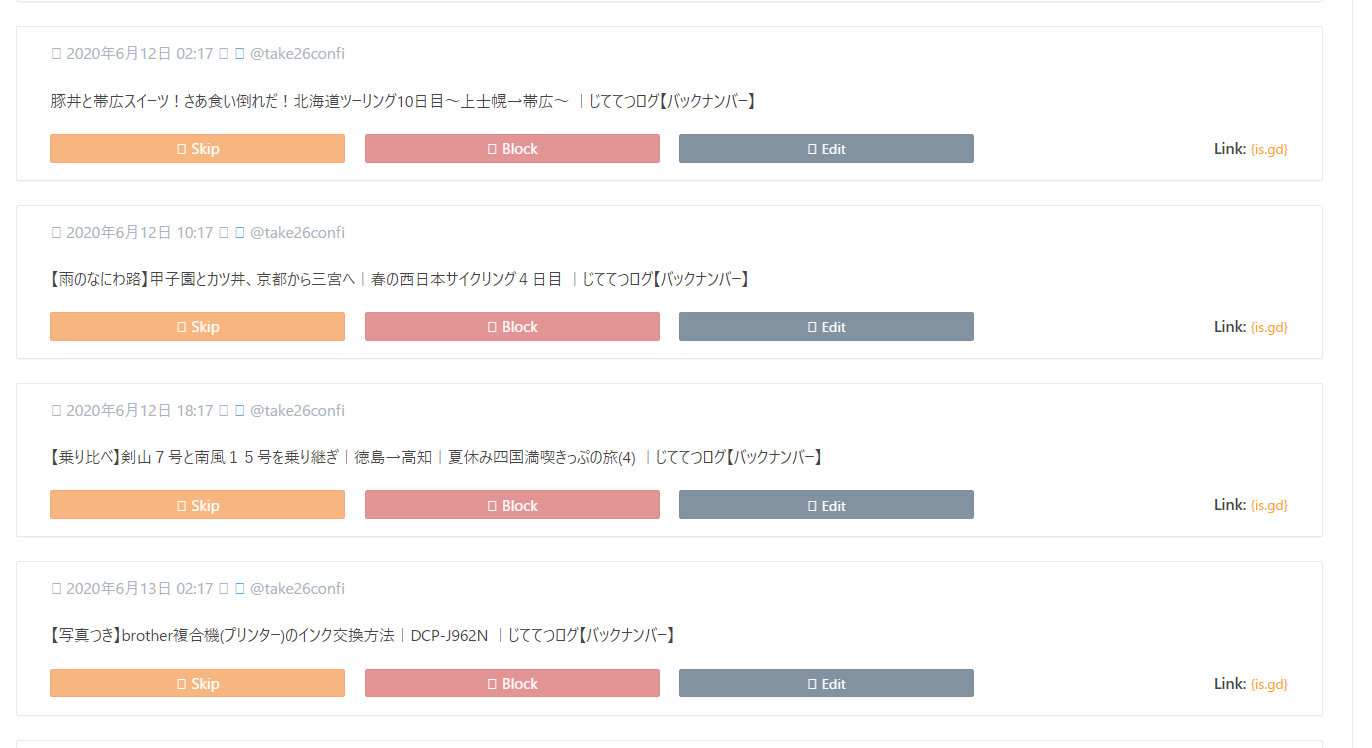
すぐにタイトルが見切れてしまう
この解決法としては,文字数を2倍の280文字にすればOKということだった.
以下の記事を参考にした.
Twitterの文字数制限は140文字なのに,280文字で設定して大丈夫か?と最初は思ったけど,よく考えてみればTwitterでは,日本語で140文字表示されるから,大丈夫.
シェア予定のQueから確認してみると,ちゃんと記事タイトルがすべて表示されるようになっている.
うちのブログの記事タイトルは,タイトルの後半に「いつの旅の何日目なのか?」を書いていることが多い.それがちゃんと表示されることで,クリックしてくれる人がブログ内を回遊しやすくなると思う.

記事タイトルがすべて表示されるようになった
大きなTwitterカードの設定【Cocoon】
WordPressで「Cocoon」というテーマを使っている.
このテーマにおけるTwitterカードの初期設定は「Summary」.
シェアすると,以下のように小さめのブログカードが表示される.

これだと,画像が小さくてインパクトが小さいなあ...と思った.noteをシェアしたときのように,大きい画像とブログカードが表示されるようにしたい.

このようなブログカードの設定は,Cocoonならワンクリックで変えられた(今まで知らなかったのがもったいない・・・).
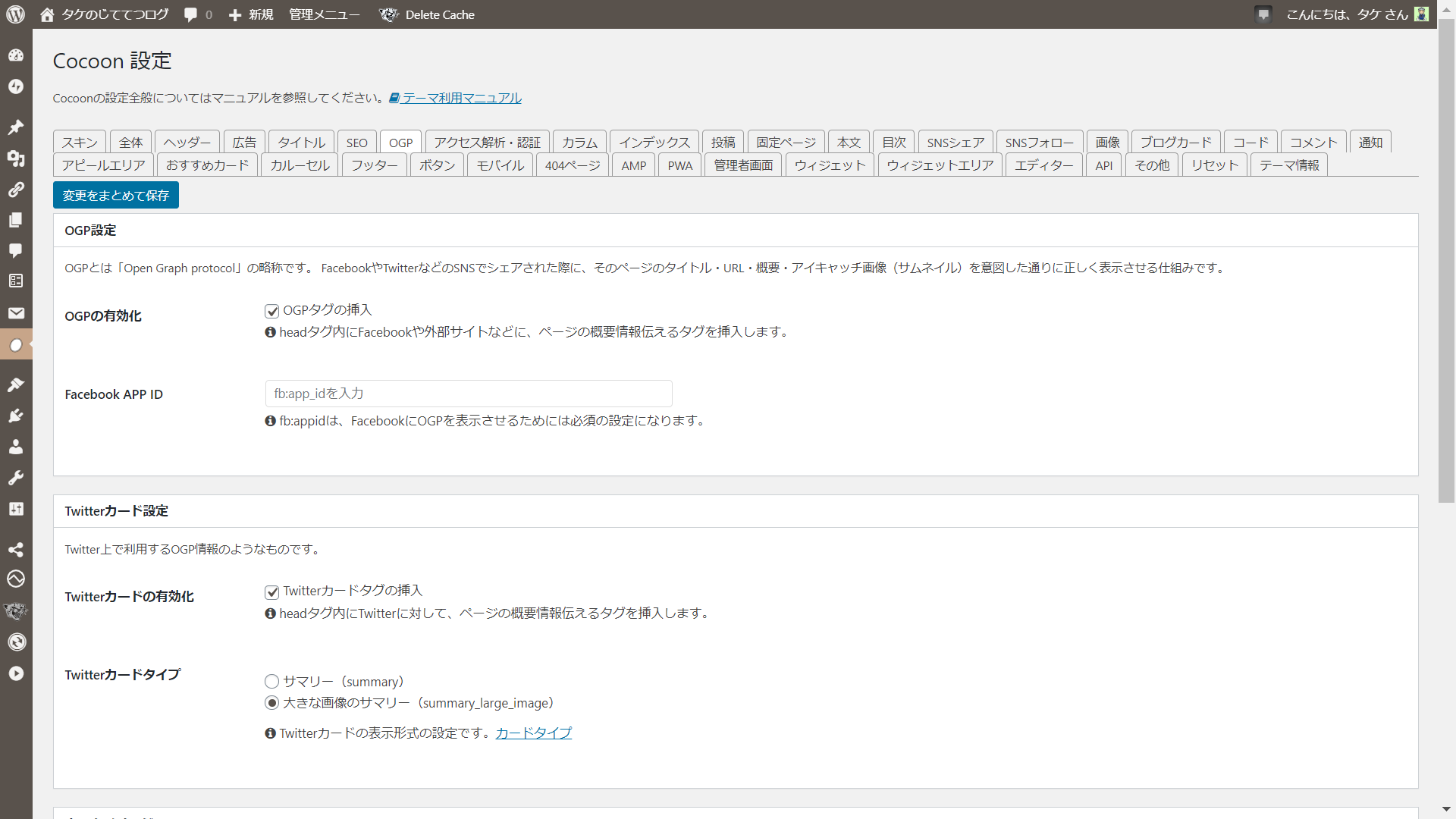
Cocoon設定→OGP→Twitterカード設定
の2段目にある「Twitterカードタイプ」のボタンを,
「サマリー(summary)」から「大きな画像のサマリー(summary_large_image)」に変更するだけ.

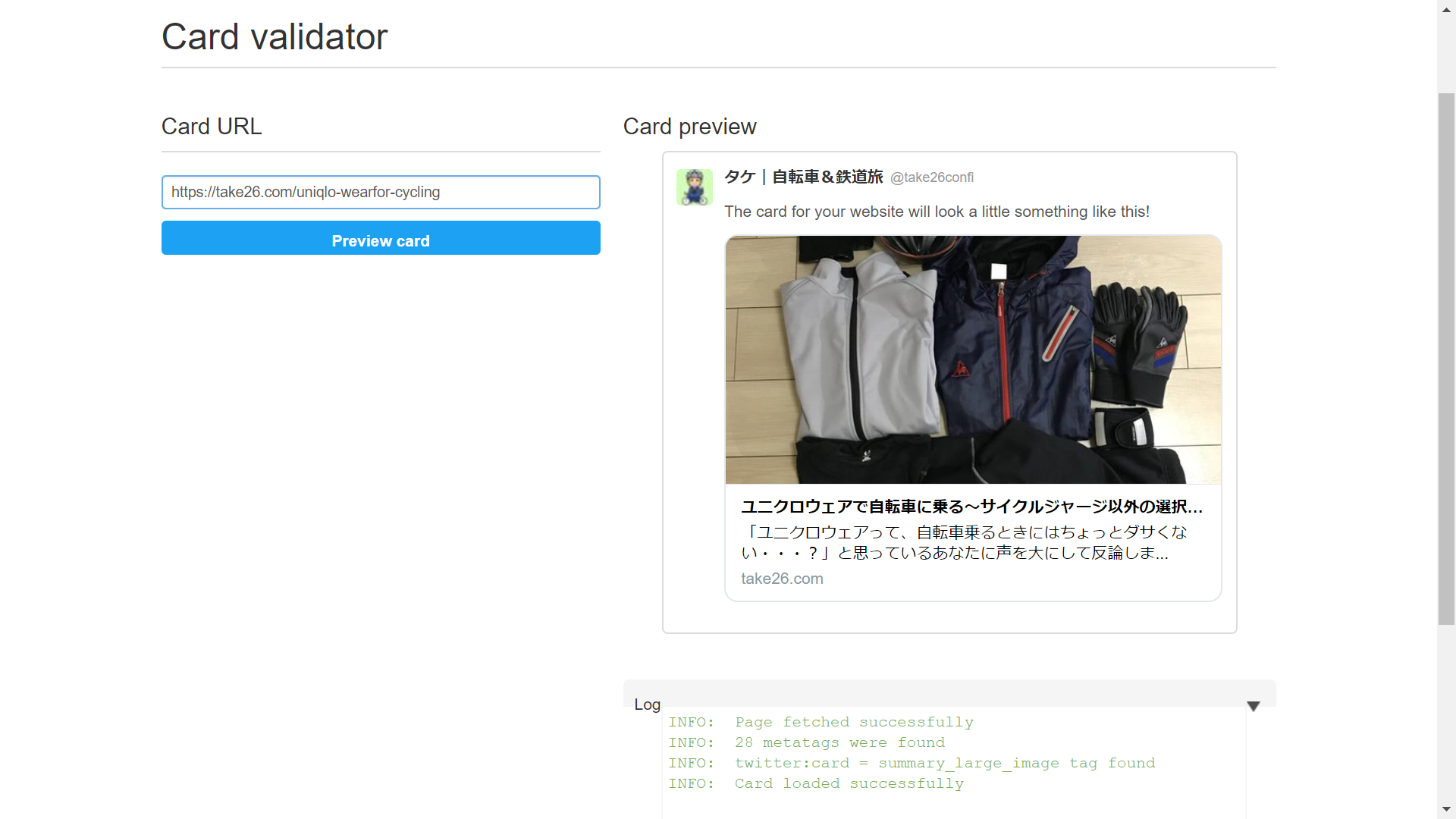
Card validatorから確認
すぐには反映されないと思うので,Twitter公式の「Card Validator」から確認をする.
Card URLに自サイト記事のURLを入力すると,ブログのheadに入力されているmetaタグを拾ってきてTwitterカードをプレビューしてくれる.
たしかに,ちゃんと「大きな画像のサマリー」が反映されていることが確認できた.

Card validator
やっぱり,小さい(サマリー)よりも,大きいカードの方が見やすい.そして,クリックもしやすい.
せっかく自分の書いた過去記事をツイートするなら,少しでも多くの人にクリックして読んでもらった方がうれしい.
まとめ:過去記事という「資産」を生かす

以上,過去のブログ記事を自動ツイートするときに,改善したことのメモ.
過去に書いたブログ記事は,どうしても新しく書いたブログ記事に埋もれがち.
トップページのインデックスには時系列順に記事が並んでしまう性質上,避けられない.
これまで書いてきた記事は,ひとつひとつが「資産」.どんなにへたくそな文章でも,資産なのだ.
その資産に光を当ててあげることで,ブログの価値も増えるんじゃないかなーと思う.
***
全然関係ないけど,Twitterといえば最近「つぶやき」がお留守になってしまっている.
Twitter自体見る時間が減っているので,趣味のこととか頑張ってつぶやくようにしたい.いいアウトプットの練習になる.
関連記事




✉ メルマガも配信中
➡ ブログトップページはこちら